git远程连接
这个是继上篇文章git入门往后写的,主要原因还是在尝试将一些资料文件上传到github的时候遇到了比较多的问题吧。
我认为建立连接的方式我所目前能够实现的应该是两种。
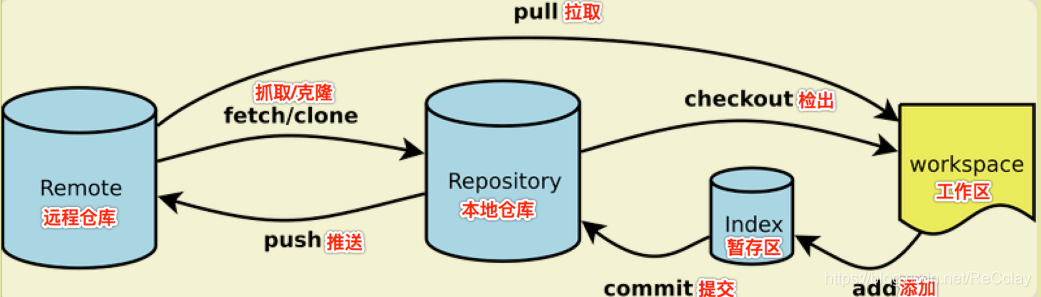
在讲述实现方法之前,我觉得应该对于远程操作的命令应该有所了解。
git常见的命令
1 | git init //初始化本地仓库,生成一个.git文件夹,这也是git的核心 |
无论是url或者是ssh都在仓库界面的code按钮查看复制,ssh更加的安全。
git add . 和 git add * 的区别
git add . 添加所有文件、文件夹和子文件夹,包括.gitignore和以点开头的任何其他内容;
git add * 将添加除以点开头的文件、文件夹和子文件夹以外的任何文件、文件夹和子文件夹。
git add .也尊重.gitignore,而git add *会在任何非点文件被gitignore时抛出一个错误。使用git add .比git add *好得多。
* 不是git的一部分,它是shell解释的通配符。 * 扩展到当前目录中的所有文件,然后才传递给git,git是add的全部文件。.是当前目录本身,git add将添加它和它下面的所有文件。
add *表示添加当前目录中的所有文件,名称以点开头的文件除外。这是shell功能,Git只接收文件列表。
add .在shell中没有特殊的含义,因此git递归地添加整个目录,几乎相同,但包括名称以点开头的文件。
删除远程仓库文件的方法
删除时非常需要注意的一点是,暂存区里的文件并不会随着提交而清空。同理,你删除的文件还在暂存区里,需要移除暂存区的已被删除的文件才可以commit。
同时删除当前工作目录和暂存区的文件或者目录。
git rm <file>
git rm -r <path>
只删除暂存区的文件或者目录。
git rm --cache <file>
git rm -r --cache <path>
直接删除法
直接删除指定的文件或者目录。适用于要删除的文件数量比较小的情况。
git rm -r --cached demo
git commit -m '删除 demo 文件夹'
git push -u origin master
过滤删除法
在工程的根目录下添加 .gitignore 文件,将不需要的文件过滤掉,然后执行命令。该操作的原理是将暂存区中的所有文件删除,然后通过 git add . 命令将经过 .gitignore 文件过滤的文件添加到暂存区。该方法适用于大批量删除文件。
git rm -r --cached .
git add .
git commit
git push -u origin master
无论直接删除还是过滤删除,目的都是删除已经删除的文件在暂存区的记录。
PS:需要注意自己的命令行提示的各种信息
第一种实现方法(git clone)
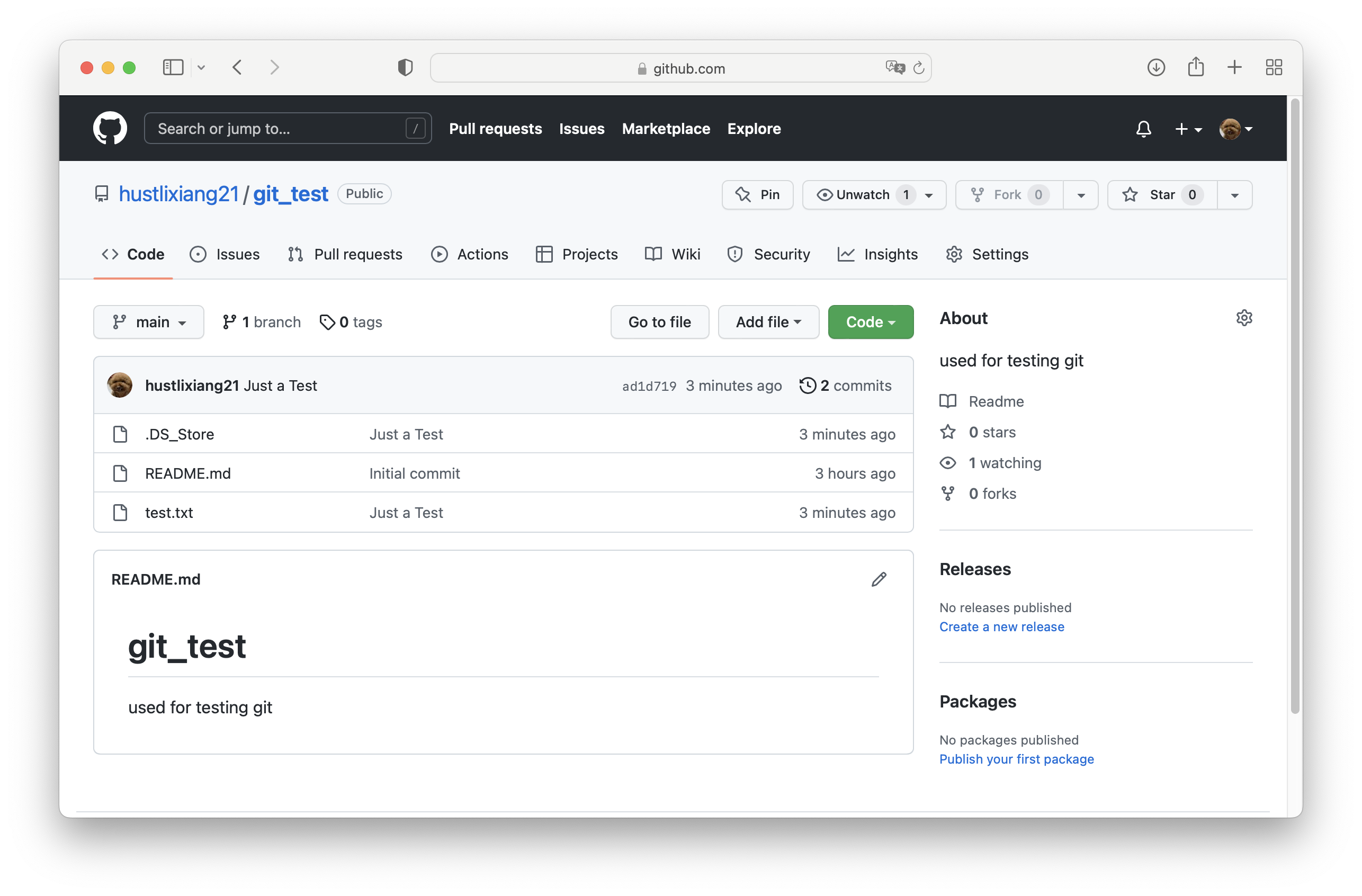
Step1: 在github中建立一个仓库名为git_test
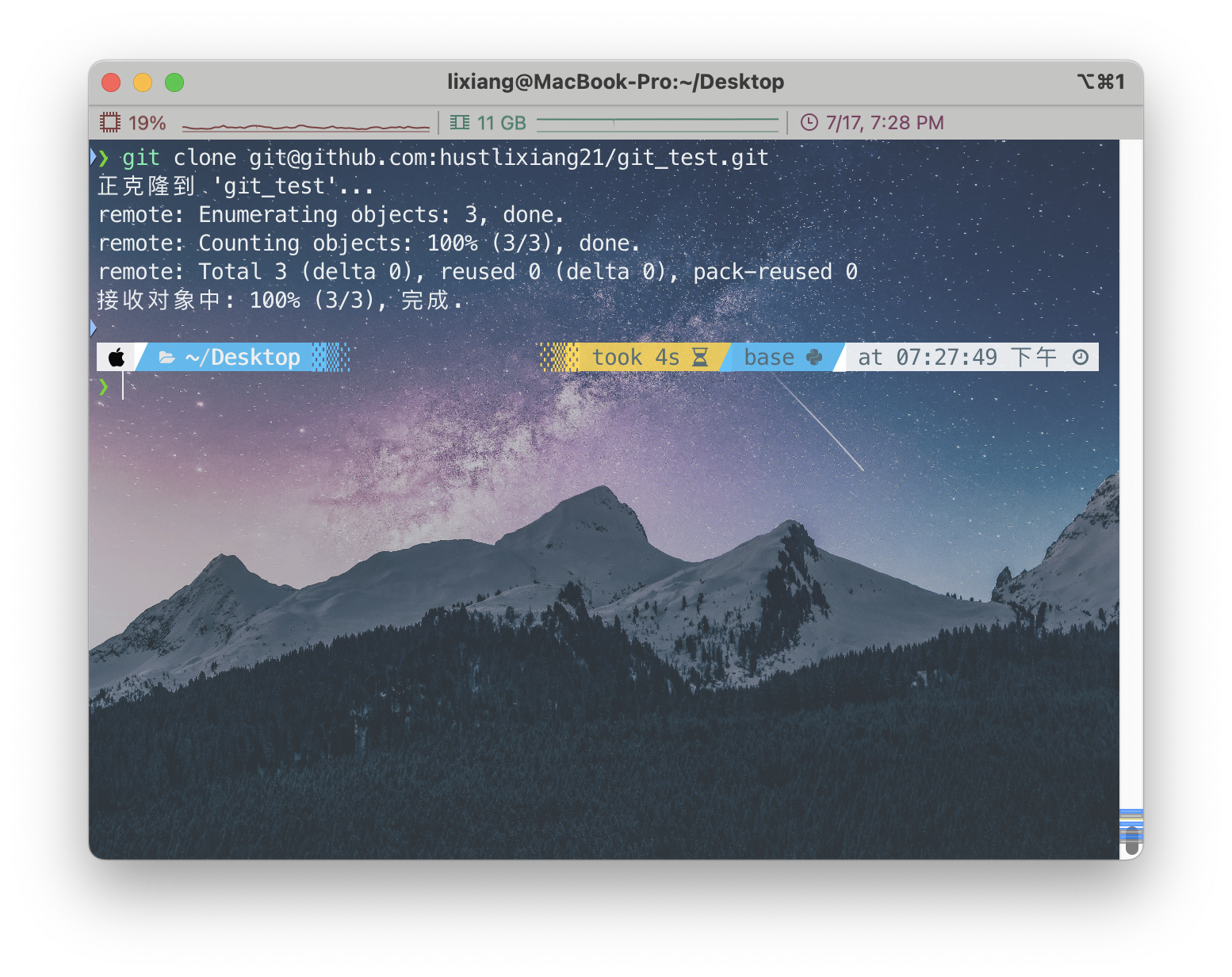
Step2: 进入一个文件夹使用git clone <该仓库的url or ssh>
此时git clone是完完整整的将整个仓库克隆到本地。会生成一个和仓库同名的文件夹,进入文件夹,可以直接看到 .git 文件。
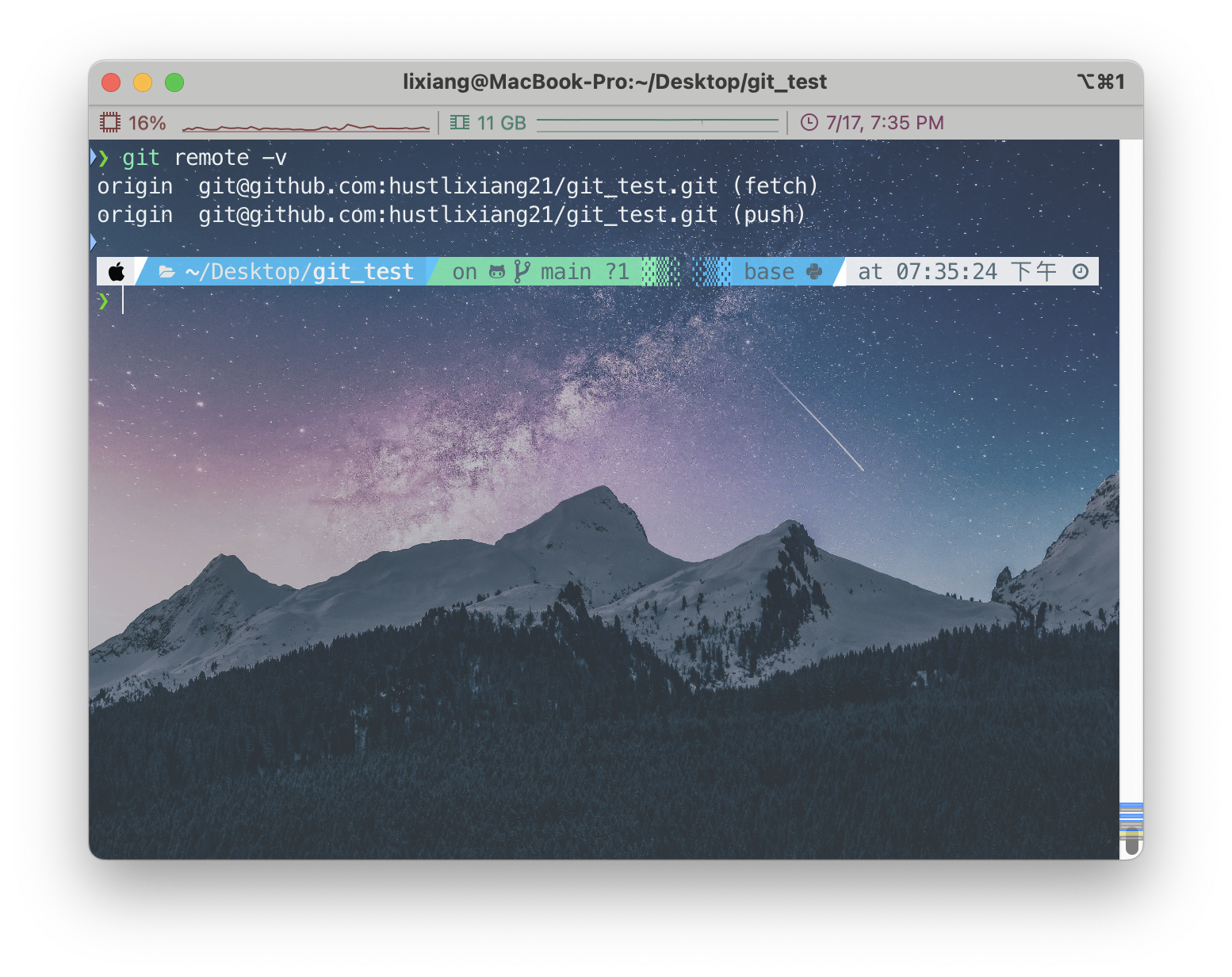
Step3: 不需要进行远程连接,自动建立了连接(默认origin)
利用 git remote -v查看远程连接信息
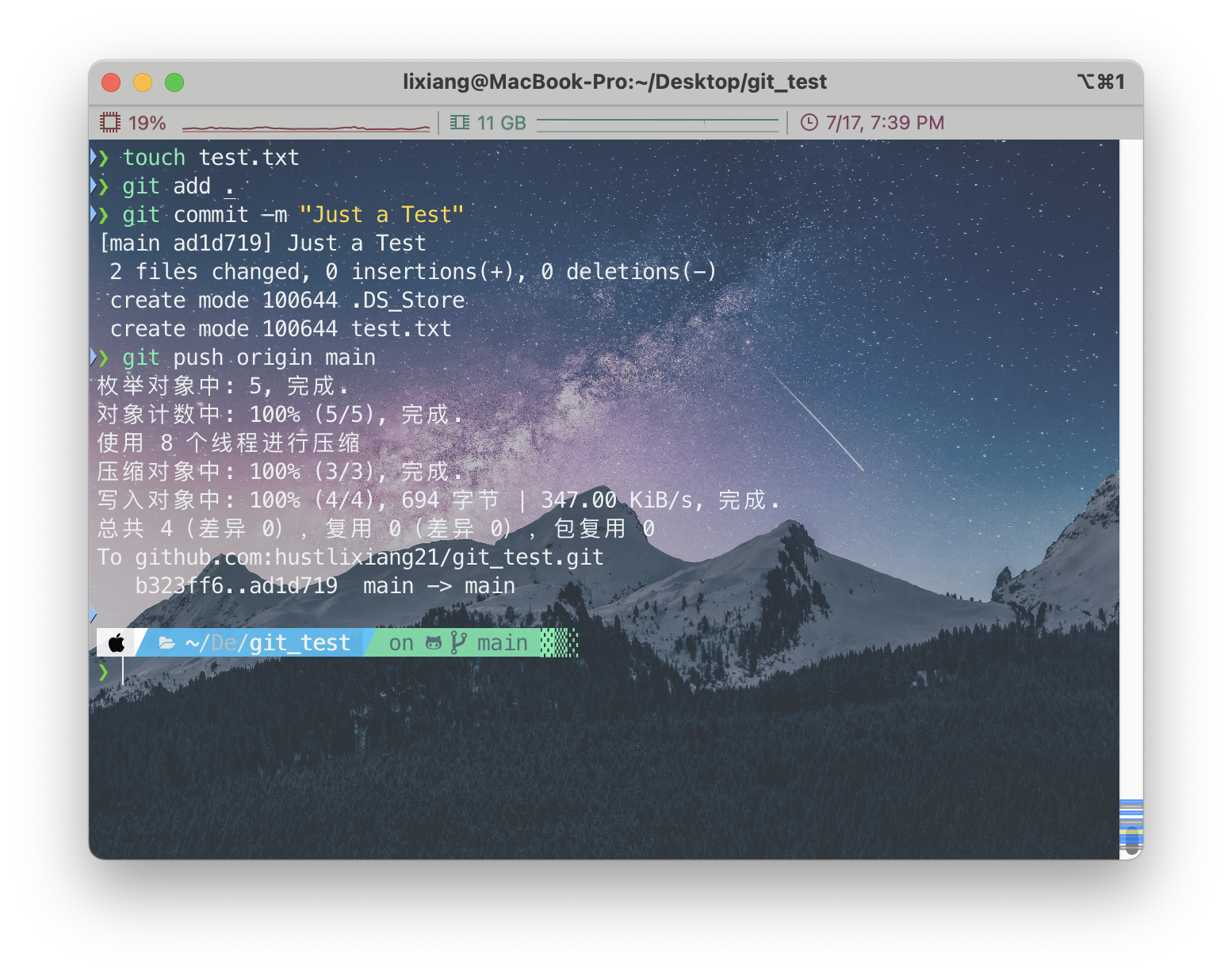
Step4: 创建测试文件提交至远程仓库
测试完毕!
第二种实现方法(初始化本地仓库+手动添加连接)
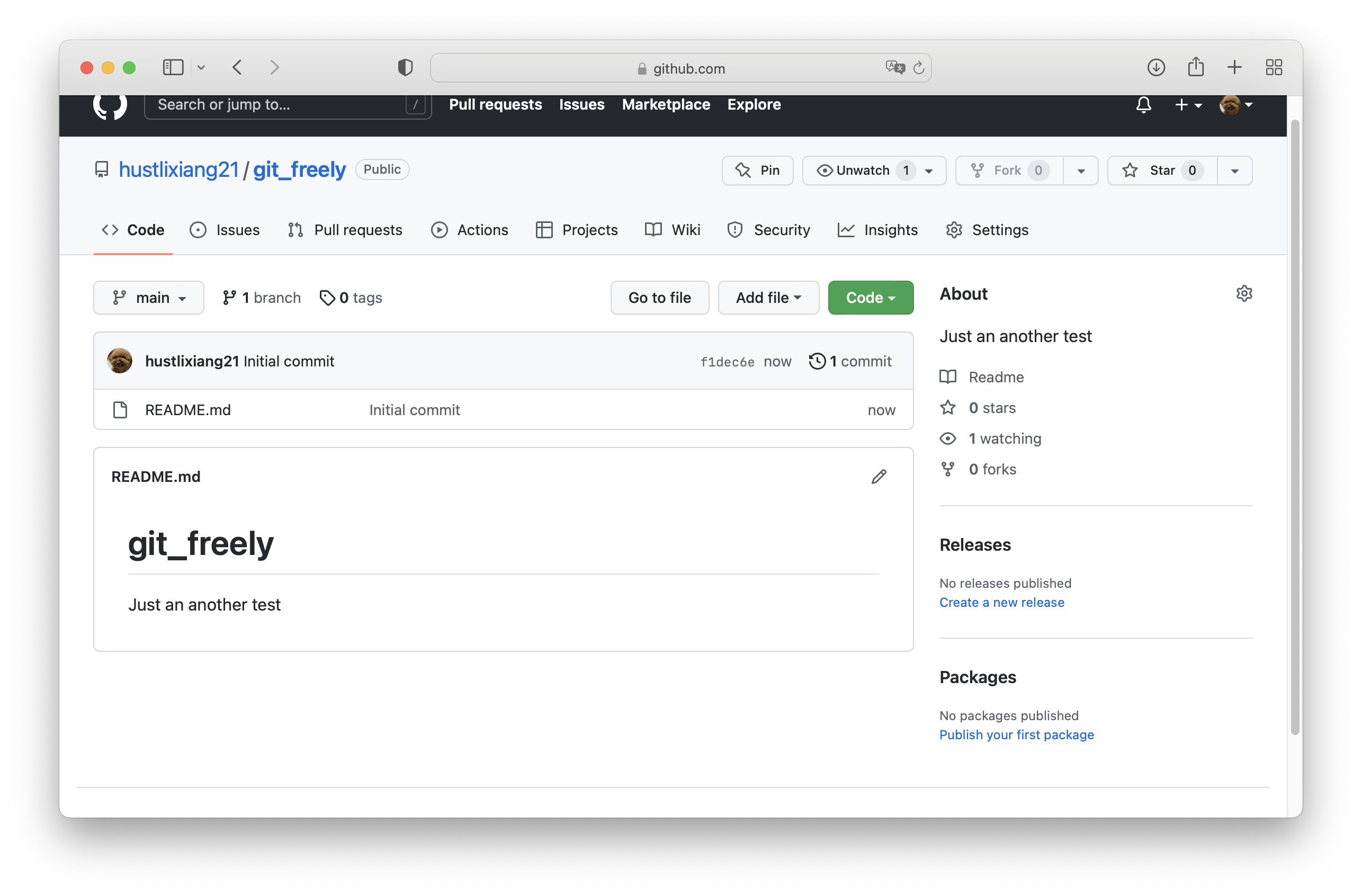
Step1: 在github新建仓库同时初始化本地的一个仓库
新建仓库:
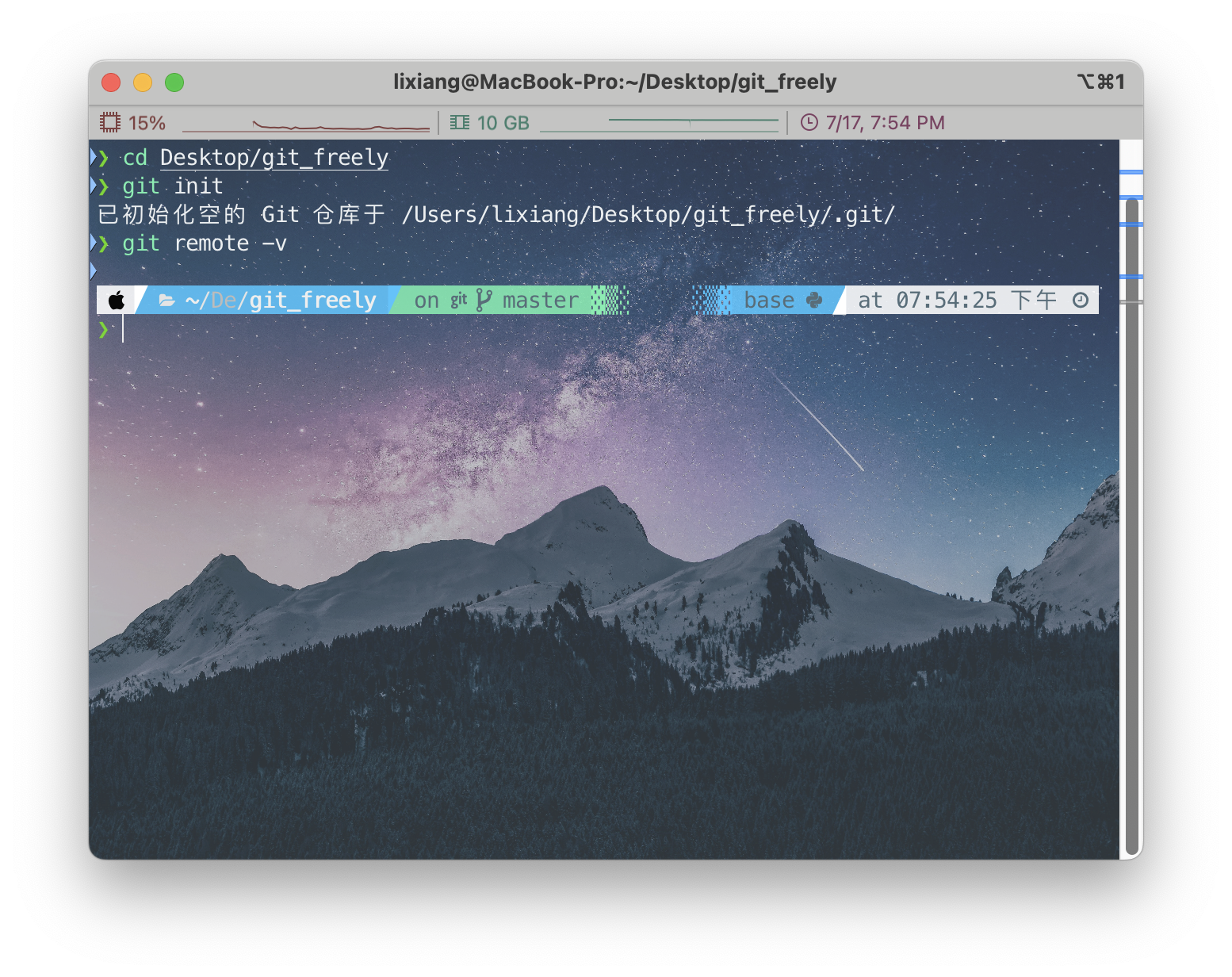
进入文件夹~/Desktop/git_freely 使用git init初始化本地仓库
同时可以看出本地仓库没有建立远程连接。
Step2: 建立远程连接
可以看出此时已经建立了远程连接,且给远程仓库的名字其实随便取(一般是origin),我取得lixiang。
问个问题:这个时候能够直接按照第一种实现方法创建测试文件,然后git add,commit,push吗?
既然我问了,肯定是不行的😄,不信我们试试。
为什么?
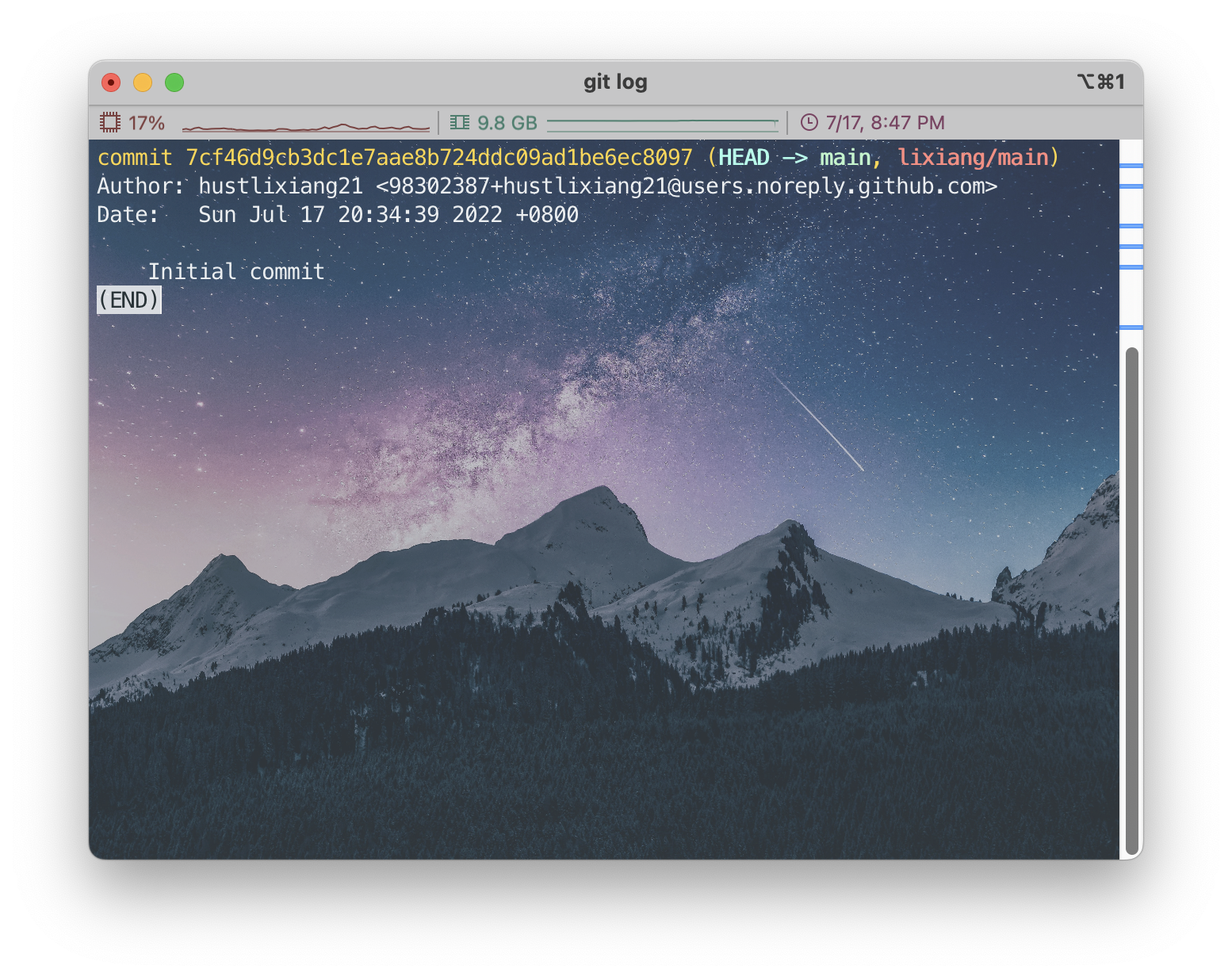
这个可能需要知道git的一些基础的原理,不过相信都听过他叫,分布式版本控制,咱们只管版本控制这四个字,请问你的本地库里有远程仓库的任何版本吗?要知道,当你在github上建立一个新仓库的时候,他是有第一个版本的,名字叫做initial commit,(也可能不叫做这个)总之我是想说创建之初会伴随着第一次初始化的提交,但是本地没有。你会问,为啥没有,你怎么知道?git log看看😜
解释一下,这个是我为了展示我说的反例做的一次commit。实际上应该是,git log后啥东西都没有。
解决办法:
把远程仓库的初始化版本拉过来就好了,作为本地的基础版本,才叫版本控制嘛。git pull很形象
它提示这个操作不成功是因为我有个test.txt文件,本地仓库的第一次commit和远程仓库的初始版本并不同,所以它提示我偏离的分支,巴拉巴拉一大堆,正如它的提示说的,可以使用 git pull --rebase lixiang main
你可能不知道这个 --rebase 的作用,其实就是分支合并提交,把远程仓库和本地仓库不管三七二十一直接合并,并做一次提交。
成功了!git log 看看…
能看出来,远程仓库的Initial commit跟我的本地的第一次的commit合并了,但是远程和本地仓库此时并不同步!需要上传到远程仓库。
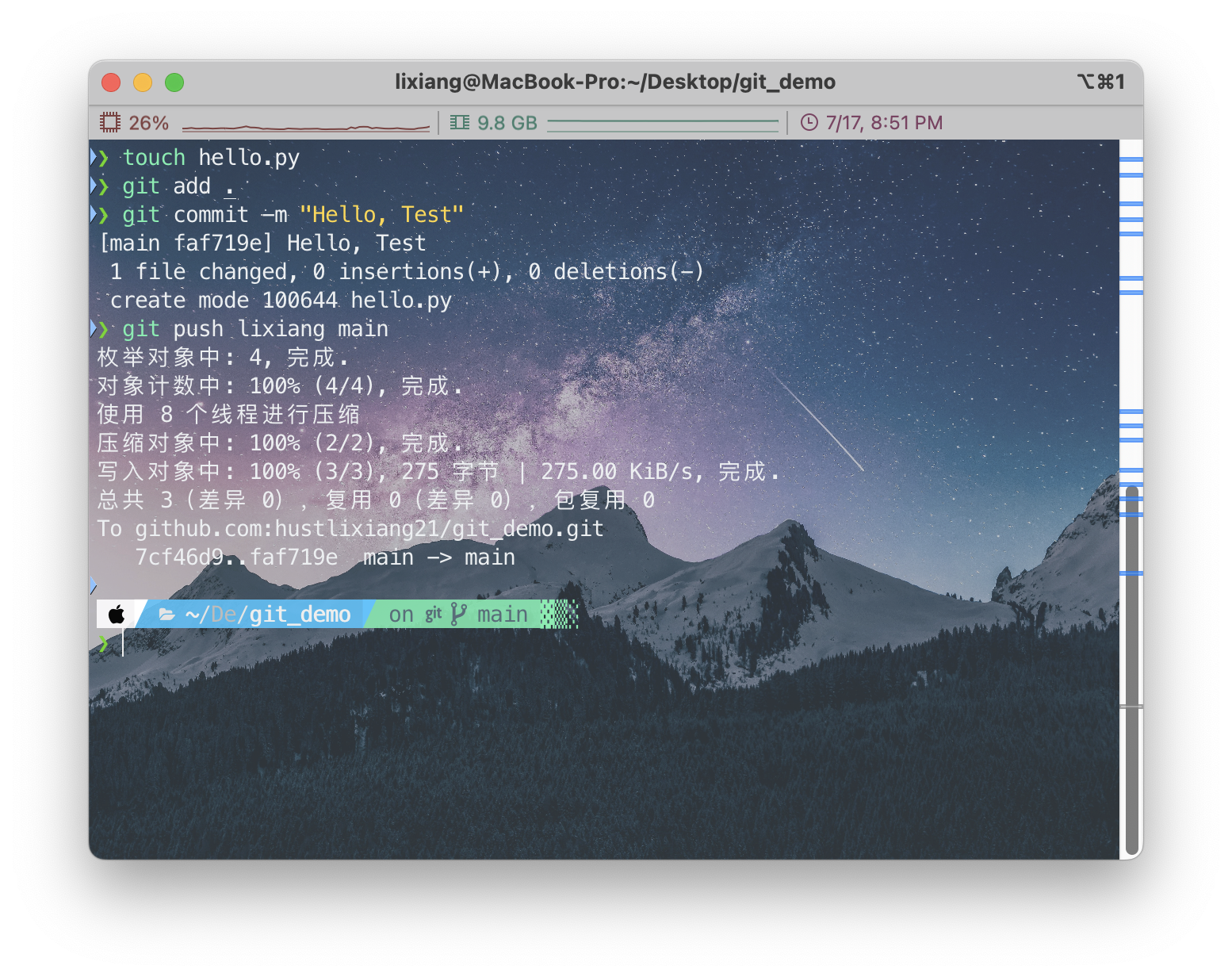
Step3: git push
成功了,有个小问题是分支发生了变化,这个地方原因在于本地初始化的默认分支是master,而远程仓库的默认分支是main。不过问题不大。
修改默认分支的命令
1 | git config --global init.defaultBranch <默认分支名称> |
如果上面这个过程你不明白,没关系,我把他复杂化了,其实应该更简单的,没事儿,我写一遍简单的就是了。
第二种方法的简单化
Step1:创建远程仓库初始化本地仓库
Step2:手动建立远程连接
Step3:拉取(git pull)远程仓库的初始版本
如果你看了我之前的讲述,你会发现不用--rebase参数,因为我初始化之后啥也没干,提交记录是空的,一个空的库当然pull任何东西都不会产生分叉。跟空的仓库,没有合并这一说!
Git log看看
的确那么回事儿!最后一步了!😬
Step4:创建测试文件后,git push 上传至远程仓库
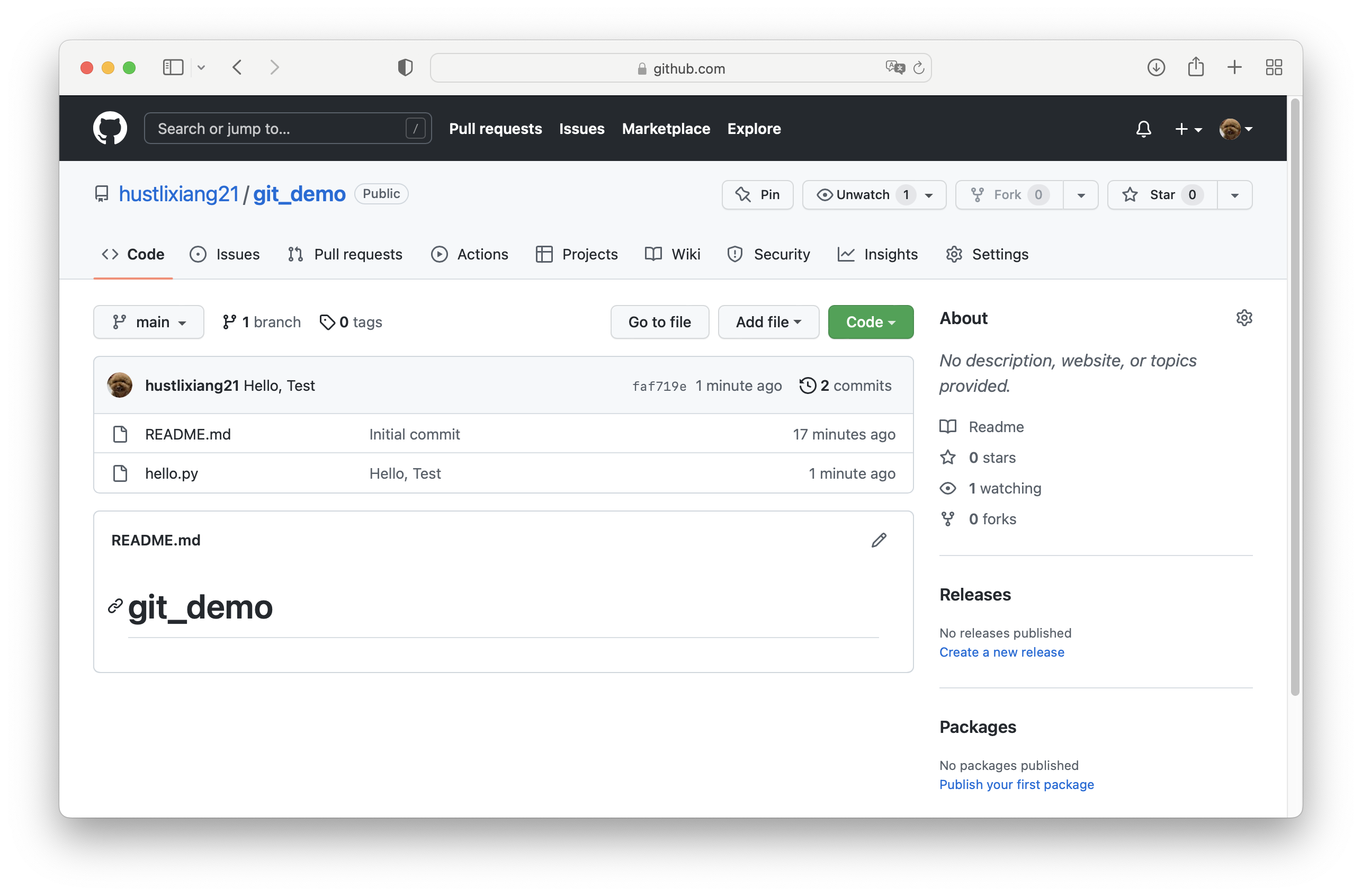
去github看看
总结
我觉得我所说的只是皮毛,手把手教如何进行本地和远程仓库的连接,并提交自己想要上传的文件,其实github支持直接上传文件的,看上图的Add File,我学这个其实也没什么目的,就是感觉挺有意思的,自己想要学的深入的话,完全可以参照我的上一篇博客
对了,这篇文章基本上全都是我写的,但是肯定是看了很多很多别人的观点,自己也不停的犯错,但学习就是这么个过程,在此附上几篇我参照的原文。
仔细看看他们写的,可能比我写的清楚,我的目的还是通过我自己的理解的原理过程,去一步步建立连接,可以说这是我的第一篇也还算是教程的博客吧,谢谢观看!